Cambiar los colores de la paleta original de MakeCode Arcade suele ser una de las primeras cosas que pide un niño que empiece a programar videojuegos con este fantástico entorno de programación.
Aunque es muy interesante que la paleta de colores esté limitada a 16 colores (15 si excluimos la transparencia) emulando los antiguos sistemas de juego, lo cierto es que podemos personalizar los colores de dicha paleta, tal y como sucedía en los videojuegos clásicos.
Si la parte artística del juego tiene un papel importante en el juego y necesitamos cambiar los colores no hay que acotar la creatividad de los jóvenes diseñadores de videojuegos y podemos enseñarles a personalizar la paleta o variar los colores en MakeCode Arcade.

Si nos centramos en la programación por bloques tenemos actualmente dos opciones para variar los colores disponibles en la paleta o a utilizar en el juego, una de ellos necesita tocar algo de código y el otro es a través de una extensión.
Cada una tiene sus ventajas y sus inconvenientes, así conviene conocer ambas posibilidades para elegir la más adecuada en cada caso.
Cambiar la paleta de colores de MakeCode Arcade
Esta opción sería la más «restrictiva» ya que vamos a cambiar la paleta original que nos ofrece MakeCode Arcade y la vamos a personalizar con colores diferentes que serán los disponibles para ese juego completo. Es decir, seguiremos disponiendo de una limitación de 15 colores y transparencia igual que con la paleta original con la ventaja de que serán colores elegidos por el programador.
Podemos decir que es un cambio estático y definitivo dentro del juego ya que afecta y limita toda la programación del juego y no se podrá cambiar durante el curso del programa tal y como permite la otra solución basada en una extensión.
Si utilizamos código siempre podríamos realizar esos cambios dinámicos, pero puesto que vamos a restringirnos a bloques en este caso es un cambio estático a pesar de que para ello vamos a utilizar código puntualmente.
Si visitamos la documentación disponible de MakeCode Arcade vemos este método que se centra en variar el código hexadecimal de colores a la hora de definir la paleta editando los ajustes en modo texto.
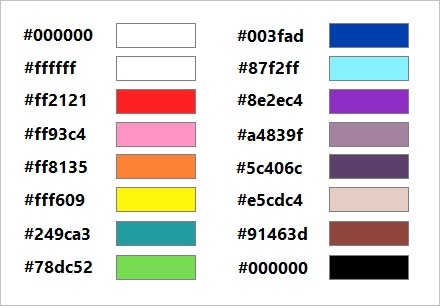
Aquí podemos ver los códigos de la paleta original ofrecida en el editor visual dentro de MakeCode Arcade:

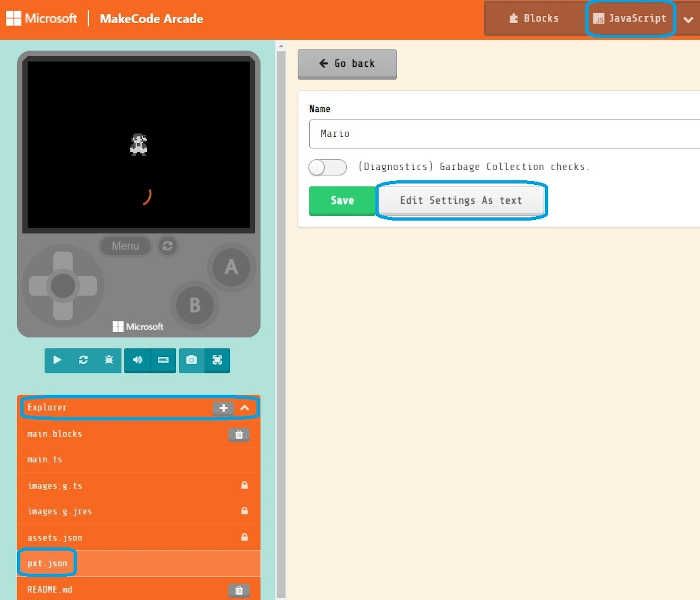
Lo que tendríamos que hacer es redefinir los códigos de colores de la paleta mediante código dentro del archivo pxt.json que encontrarás desplegando el explorador de archivos en el modo JavaScript:
- Cambia a modo JavaScript.
- Despliega el explorador.
- Selecciona pxt.json.
- Pulsa para editar ajustes a través de código («Edit Settings As text»).

Recuerda que si formas parte de nuestra plataforma de cursos puedes ver el vídeo con toda la explicación paso a paso para cambiar la paleta de colores de MakeCode Arcade al final de esta entrada. Logeate si no lo has hecho aún.
Aquí os dejo el código de definición de la paleta, en este caso con los códigos hexadecimales de la paleta original de MakeCode Arcade que deberías cambiar por los códigos de los colores que elijas:
«palette»: [
«#000000»,
«#ffffff»,
«#ff2121»,
«#ff93c4»,
«#ff8135»,
«#fff609»,
«#249ca3»,
«#78dc52»,
«#003fad»,
«#87f2ff»,
«#8e2ec4»,
«#a4839f»,
«#5c406c»,
«#e5cdc4»,
«#91463d»,
«#000000»
]
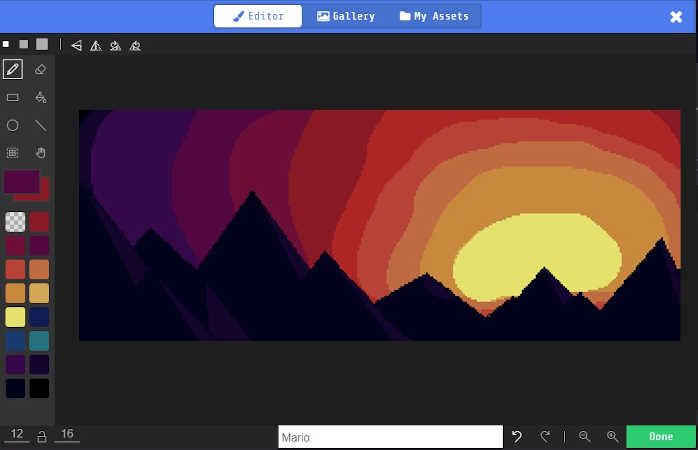
Al volver al modo de programación por bloques y entrar en el editor de gráficos se podrá comprobar la nueva paleta de colores personalizada.

En este ejemplo se ha creado una paleta personalizada con colores cálidos para poder dibujar un atardecer, pero hay que tener en cuenta que esa paleta será la que tengamos que utilizar en todo el juego.
Extensión Color Fading
Instalando la extensión Color Fading podremos variar el color asignado a una posición de la paleta o incluso la paleta entera en cualquier momento del juego. Esto quiere decir que el cambio es dinámico y virtualmente podremos utilizar en un mismo juego o aplicación gran cantidad de colores aunque al mismo tiempo solo podremos mostrar 15.
Recuerda que la posición 0 está reservada para la transparencia por lo que podrás redefinir cualquier posición de la paleta de colores entre el 1 y el 15.
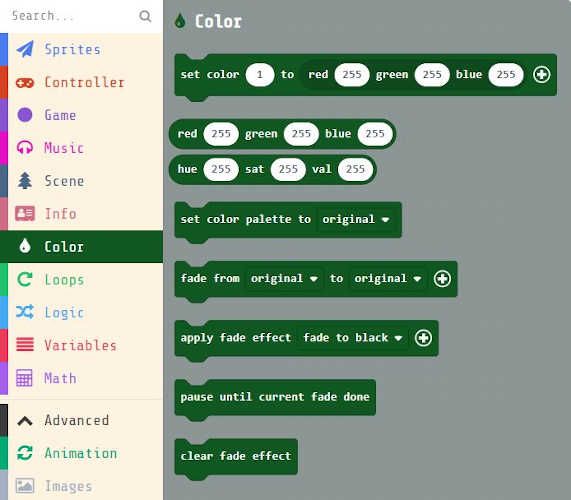
La extensión nos proporciona diferentes bloques que se pueden encontrar agrupados en la categoría Color siendo los más útiles los de cambio de un color concreto y el de cambio de paleta completa.
En este caso el color personalizado se debe definir por medio de valores RGB y tienes que tener en cuenta que debe ser llamado dentro del propio programa para que tenga efecto.

Las posibilidades del cambio dinámico de color son enormes, pero también tiene algún gran inconveniente.
La visualización de la paleta de colores dentro del editor visual de MakeCode Arcade seguirá apareciendo en su forma original, por lo que para utilizar esta extensión se debe colorear con dicha paleta y posteriormente variar el color en el programa. El resultado final únicamente se observará en la simulación del juego por lo que hay que tener mucho orden y dejar anotados los colores y paletas por las que se puede pasar en el juego a la hora de diseñar los sprites y escenarios.
Vídeo tutorial cambio de paleta de colores de MakeCode Arcade
Todo se entiende mejor a través de un vídeo así vamos a ver ambas opciones paso a paso. Logeate si no lo has hecho aún.
En el caso de que aún no te hayas animado a participar en nuestros cursos te recuerdo que tienes a tu disposición la plataforma de cursos de Juegos Robótica donde aprenderás desde cero y sin conocimientos previos a utilizar MakeCode Arcade.
Dani S.

Deja una respuesta